昨天已經學會把ImageView圖片設為Android內建的圖片
但說實話 內建的圖片ICON我到目前為止還沒用過
所以今天要來學比較實用的
把下載下來的圖或自己設計的圖放進ImageView
來讓你的畫面變好看吧
第一步先開啟你的專案
之後就是最重要的部分了
把你想要放進去的圖片
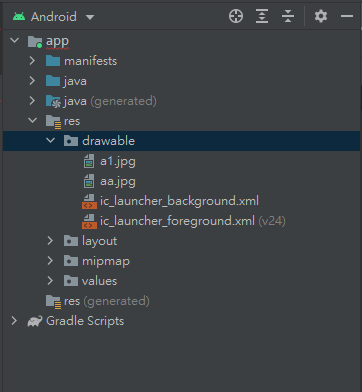
放到指定位置:專案左上角目錄欄 -> app -> res -> drawable裡
這裡要注意你放入後圖片檔名稱第一個字必須是小寫英文字
若否將會看到紅色毛毛蟲出現在圖片名稱下面
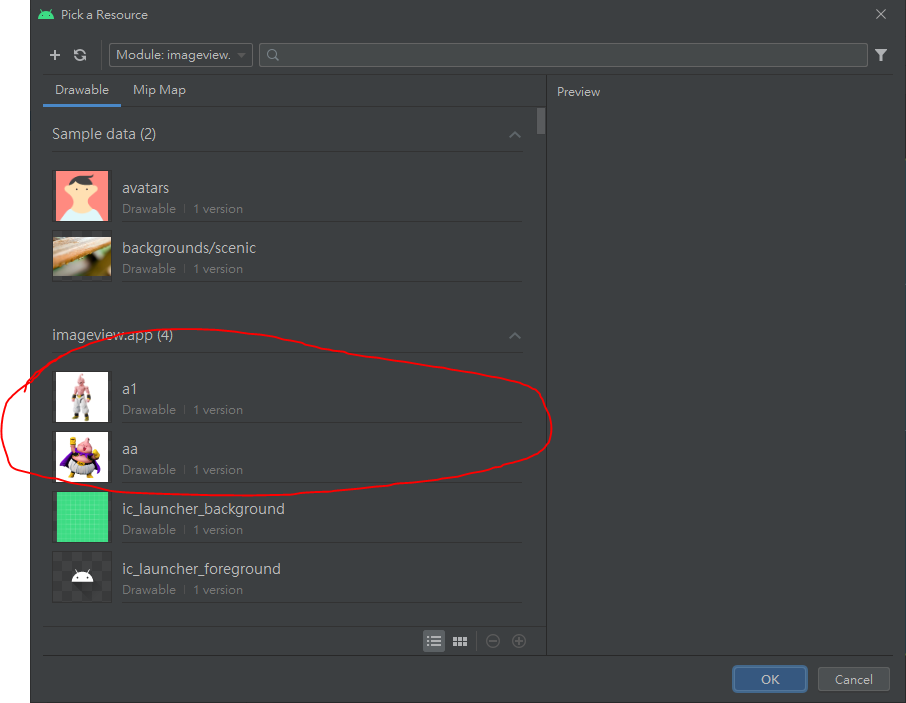
之後拉ImageView後裡面就有你放的照片了
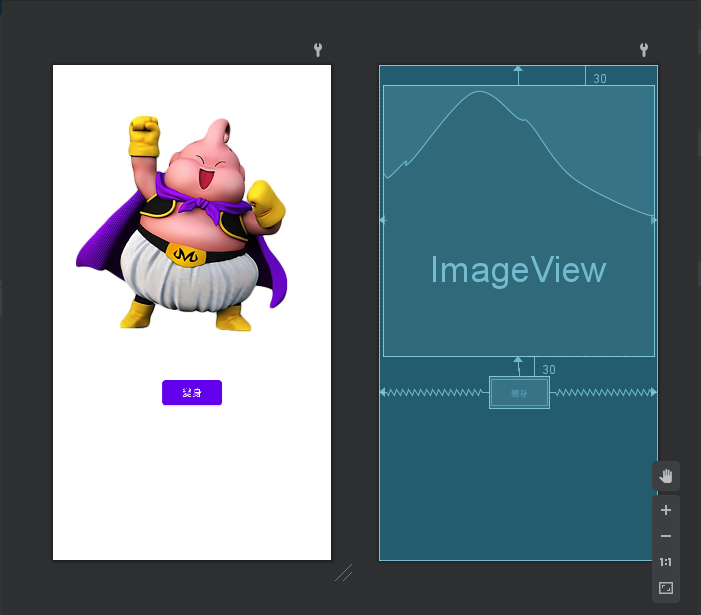
這邊ImageView圖片的寬、高我都設定為400dp
我會新增一個按鈕,按下去後畫把圖片換成另一張
所以我放了兩張照片,好讓我看得出差別
也可以確認功能是否成功
(Design)
(Code)
這邊要在ImageView裡新增android:src="@drawable/aa"
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ImageView
android:id="@+id/iv"
android:layout_width="400dp"
android:layout_height="400dp"
android:layout_marginTop="30dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:src="@drawable/aa" />
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:text="變身"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/iv" />
</androidx.constraintlayout.widget.ConstraintLayout>
變換圖片的方式很簡單
使用setImageResource(R.drawable.a1)
"R.drawable.a1"的a1為你放入drawable裡的圖片名稱
package com.example.imageview;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button btn = findViewById(R.id.btn);
ImageView iv = findViewById(R.id.iv);
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
iv.setImageResource(R.drawable.a1);
}
});
}
}
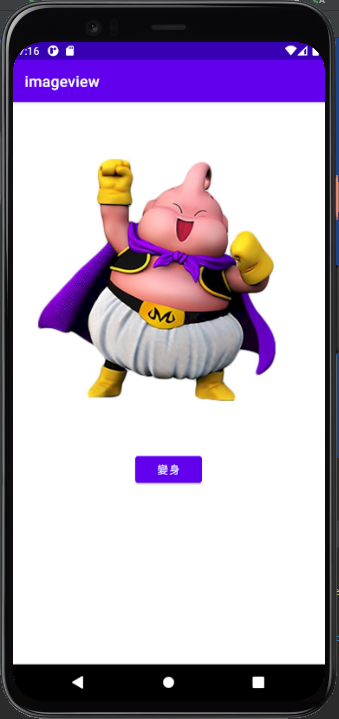
執行結果:


謝謝大家!!!
